Arbeiten mit MkDocs¶
- Der Inhalt dieses MkDocs basiert auf einem Repository in Azure DevOps.
- Die Seiten werden in Markdown-Syntax geschrieben.
- Dazu home/Markdown Syntax beachten.
- Mittels MkDocs wird aus den Markdown-Seiten eine statische HTML-Seite generiert, die unter anderem eine Such-Indexierung bietet.
- Die statische Website kann z.B. mittels Azure Static Web App bereitgestellt werden.
- Das Erzeugen und Bereitstellen der Website kann mittels mittels Azure DevOps Pipeline automatisiert werden.
- Der Zugriff auf die gehostete Website kann mittels Azure Entra ID (ehemals Azure Active Directory) auf Personen aus der EnBW oder auf ein bestimmte Gruppe beschränkt werden.
Aufbau von MkDocs¶
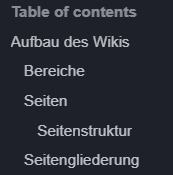
Die statische MkDocs Website ist unterteilt in Bereiche, Seiten und die Seitengliederung.
Bereiche¶
Um einen Bereich zu ergänzen, muss ein neuer Ordner auf oberster Ebene angelegt werden /docs/[neuer Bereich]. Dieser Bereich muss außerdem in der Root-Navigation aufgenommen werden (/docs/nav.md) um auf der Website angezeigt zu werden.
Seiten¶
Seiten sind Markdown-Dateien innerhalb eines Bereiches, die ebenfalls in Unterordnern angelegt werden können, um eine verschachtelte Struktur zu erzeugen. Um einem Unterordner selbst eine Seite zuzuordnen, muss die dafür vorgesehene Seite index.md genannt werden und innerhalb des Unterordners platziert werden.
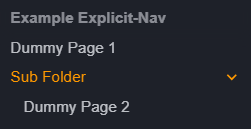
Seitenstruktur¶
Die Struktur (Anzeigename, Gliederung & Reihenfolge) der Seiten kann beeinflusst werden, indem eine Navigations-Datei im Bereich-Root angelegt wird: [/docs/[Bereich]/nav.md
Beispiel:
* [Seite 1](seite-1.md)
* [Unterordner](Unterordner/index.md)
* Unterordner/*.md
* */
* *.md
- Ist eine Navigationsdatei angelegt, muss eine neu erstellte Seite aufgenommen werden, damit sie in der Website ersichtlich wird. Um nicht jede Seite explizit aufnehmen zu müssen, können Wildcards eingesetzt werden:
- Mittels
*/können automatisch alle nicht explizit aufgeführten Ordner, bzw. mittels*.mdMarkdown-Files, aufgenommen werden. - Innerhalb eines Unterordners können ebenfalls Wildcards eingesetzt werden, siehe im Beispiel
Unterordner/*.md.
- Mittels
- Die Navigations-Datei ist optional. Ist keine angelegt, werden alle Seiten in alphabetischer Reihenfolge gegliedert nach Ordnerstruktur angezeigt.
- Falls in der Navigationsdatei nicht anders angegeben, wird die Hauptüberschrift (
# Überschrift) als Anzeigename für die Seite verwendet.
Seitengliederung¶
Die Gliederung einer Seite wird automatisch anhand der Überschrift in einer Markdown-Seite erzeugt.
Warning
MkDocs erlaubt nur je eine Hauptüberschrift (# Überschrift) pro Seite. Werden mehrere angegeben, funktioniert die Seitengliederung nicht.
Seiten bearbeiten¶
Seiten können über drei Wege bearbeitet werden.
Azure DevOps Wiki¶
Das Wiki wurde als sogenanntes Code Wiki in Azure DevOps im Wiki-Bereich eingebunden: C-TIM / wikis / MkDocs Template. Dort können die Seiten direkt im Browser mit Live-Vorschau bearbeitet werden.
Azure DevOps Repo¶
Klickt man auf einer MkDocs-Seite auf dieses Symbol (rechts neben der Hauptüberschrift einer Seite), gelangt man ins Azure DevOps Repository zur Stelle der entsprechenden Markdown-Datei. Dort können direkt im Browser Änderungen vorgenommen werden.
Lokales Bearbeiten¶
Das MkDocs-Repository kann statt im Browser auch lokal bearbeitet werden. Dies hat den Vorteil, dass Änderungen lokal in einer Vorschau im Browser getestet werden können, bevor sie ins Repository gepusht werden.
Das Repository muss dazu geklont werden.
Anleitung für VSCode¶
Info
Hierfür werden lokale Admin-Rechte und die AppLocker Exception benötigt.
Es empfiehlt sich dazu Visual Studio Code zu verwenden, da ein Git-Client, Markdown-Preview und weitere Markdown-Plugins direkt in einem Paket verfügbar sind. Dazu muss:
- Git installiert werden.
- Git kann über die Git-Website heruntergeladen werden.
- Die Installation muss als lokaler Administrator ausgeführt werden.
- Im Setup-Dialog können die Standardwerte beibehalten werden.
- Nach der Installation sollte der PC einmalig neu gestartet werden.
- Visual Studio Code aus dem Microsoft Store auf dem SmartClient installiert werden: klick
- Das Repository geklont werden.
- Das Repo in Azure DevOps aufrufen: klick
- Den
Clone-Button oben rechts klicken. - Unter "IDE"
Clone in VS Codeklicken.- Es kann sein, dass VS Code nach Installation einmalig manuell gestartet werden muss, damit dieser Schritt funktioniert.
- Einen Speicherort wählen der nicht in OneDrive synchronisiert wird (Git und OneDrive ist keine gute Kombination).
- Beim Öffnen des Projektes muss einmalig bestätigt werden, dass den "Autoren der Dateien" vertraut wird.
Folgende optionalen Plugins in Visual Studio Code sind empfohlen:
- Deutsche Oberfläche für VSCode
- Deutscher Spellcheck für Dokumente
- Git Graph, zur besseren Visualisierung von Git.
- Markdownlint, zur automatischen Visualisierung und Korrektur von Markdown-Syntax Fehlern/Unsauberkeiten.
- Markdown Footnotes, zur Visualisierung von Fußnoten.
- Markdown Preview Mermaid Support, zur Darstellung von Mermaid Diagrammen.
- Python, zur Arbeit mit Python
Anleitung lokales hosten¶
Wenn das Repo lokal geklont wurde, bietet sich die Option die Inhalte mittels MkDocs zu einer statischen Seite zu bauen und zu hosten. Dazu muss:
- Python installiert sein (Microsoft Store).
- Die Dependencies aus der requirements.txt installiert sein.
- (Optional/Fortgeschrittten) Dazu sollte das EnBW-Nexus-Repository verwendet werden: One Platform Anleitung.
- (Optional/Fortgeschrittten) Ein Python venv sollte verwendet werden, wenn man Pakete hinzufügen und die
requirements.txtautomatisch mitpip freezeaktualisieren will, um keine global installieten Pakete in dierequirements.txtzu schreiben.- venv erstellen:
python -m venv ./venv - venv aktivieren (2 Möglichkeiten):
- Mit installiertem Python-Plugin aktiviert vscode das venv automatisch. Es wird eine neue Terminal-Sitzung benötigt.
- Windows in der CMD:
.\venv\Scripts\activate.bat
- venv erstellen:
- Dependency-Installation:
python -m pip install -r requirements.txt
python -m mkdocs serveausgeführt werden, um die Website lokal zu hosten.- Mittels
--dirtywerden Live-Updates unterstützt, damit die Seite nicht bei jeder Änderung komplett neu gebaut werden muss. - Siehe dazu mkdocs.org/user-guide/cli/.
- Mittels